⠀
Làm chủ lý thuyết màu sắc như thế nào?
Màu sắc ngày nay là một yếu tố quan trọng trong thiết kế khi nó góp phần để tạo ấn tượng tốt cho khách hàng. Hiểu được cách màu sắc được tạo ra, nắm vững sự tương tác giữa các màu sắc với nhau sẽ giúp bạn chọn được màu sắc thích hợp cho thiết kế của mình, từ đó giúp cho thiết kế của bạn trở nên hoàn thiện và thành công hơn.

Lý thuyết về màu sắc là một lĩnh vực giao thoa giữa khoa học và nghệ thuật. Nó đã xuất hiện từ thời thượng cổ của loài người với những bức tranh trên trần các hang động hay trang trí trong các cung điện cổ đại. Tuy nhiên, lý thuyết về màu sắc chỉ thực sự là một lĩnh vực nghiên cứu nghiêm túc từ thế kỷ 15 khi các khái niệm cơ bản được các nhà khoa học trong vật lý, hóa học và toán học xây dựng và diễn giải đầy đủ. Đáng ngạc nhiên là bạn sẽ cần phải thay đổi khá nhiều điều về màu sắc mà bạn vẫn thường nghe.
Các hệ thống tái tạo màu

Có hai hệ thống màu chính dựa vào phương pháp mà các màu sắc được tái tạo: Cộng màu và trừ màu. Các màu sắc bạn đang thấy trên màn hình được tạo ra bằng phương pháp cộng màu. Trong khi đó, bìa của cuốn sách bạn đọc lại được in với phương pháp trừ màu. Cả hai đều xuất hiện rất nhiều trong đời sống hằng ngày của chúng ta.
1. Cộng màu

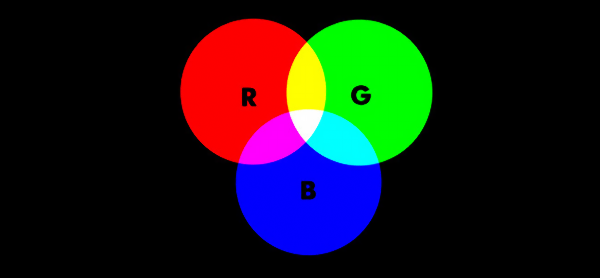
Chúng ta cần hệ thống cộng màu (Additive ) khi cần làm việc với tập hợp các nguồn phát ra ánh sáng. Sự giao thoa của các ánh sáng với các bước sóng khác nhau tạo ra các màu sắc khác nhau. Ánh sáng càng nhiều, màu sắc càng phong phú hơn.
Khi nghiên cứu sự tổng hợp màu sắc trong tự nhiên, các chuyên gia nhận thấy chỉ cần ba màu chính là Đỏ (Red), Xanh lá (Green) và Xanh dương (Blue) là có thể tái tạo gần như tất cả các màu khác. Đây là cơ sở cho việc hiển thị màu sắc và giá chất lượng màn hình của bạn. Màn hình càng tốt khi dải màu tái tạo càng rộng và càng sát các màu sắc của ánh sáng tự nhiên. Chú ý rằng màu trắng lúc này là sự tổng hợp của cả ba màu, trong khi đó màu đen là không có nguồn phát nào được bật lên.
2. Trừ màu

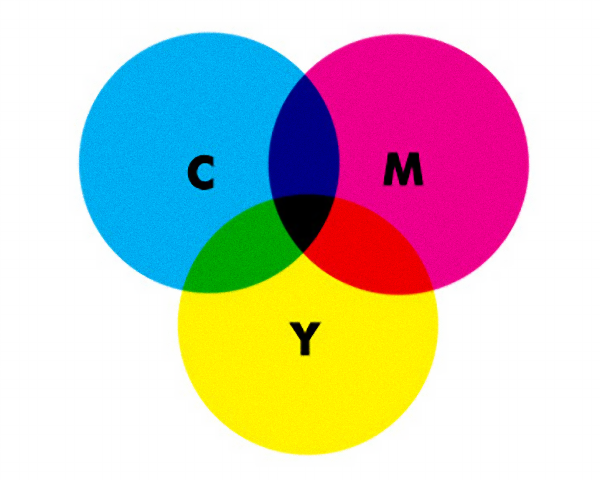
Hệ thống trừ màu (Subtractive) hoạt động trên cơ sở hiện tượng phản xạ ánh sáng. Các vật thể thông thường không phát ra ánh sáng nhưng vẫn có màu sắc vì chúng phản xạ ánh sáng mang màu đó. Sự hòa trộn các màu phản xạ tạo ra hình ảnh vật thể trên võng mạc từ đó truyền lên não làm chúng ta có cảm giác màu của vật thể. Vì ánh sáng đến mắt của chúng ta lúc này bị thiếu các màu khác nên để tái tạo màu lên bản in, chúng ta cần loại bỏ các màu thiếu ra khỏi ánh sáng/màu nền. Cái tên hệ thống trừ màu cũng từ đây mà ra.
Cũng giống như hệ thống cộng màu, hệ thống trừ màu có ba màu cơ bản là Xanh nước biển (Cyan), Tím hồng (Magenta) và Vàng (Yellow) nên được gọi là hệ màu CMY. Lúc này, màu trắng là không có màu nào được lấy đi (tức là không có mực in) còn màu đen là đã lấy cả ba màu ra khỏi nền trắng (hay cả ba loại mực in sẽ được hòa trộn vào nhau).
Tuy nhiên trên thực tế, bề mặt của vật thế hiếm khi là màu trắng hoàn hảo và mực in không phải lúc nào cũng chuẩn xác. Vì vậy để căn chỉnh, các chuyên gia đã sử dụng thêm một loại mực in đen làm màu gốc, gọi là màu chìa khóa (Key), gọi là hệ CMYK. Nếu không có sắc tố bổ sung này, màu sắc tốt nhất được tạo ra từ ba loại mực in chỉ là một lớp mực in nâu đục mà thôi.
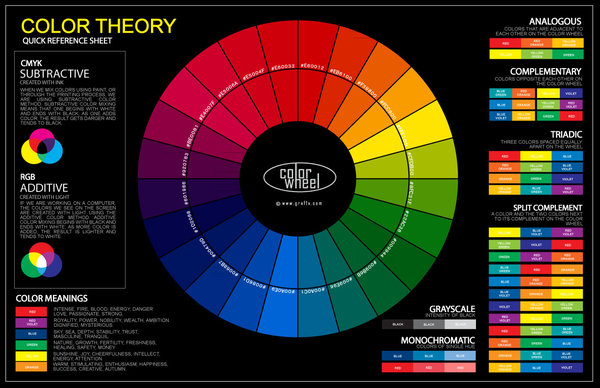
3. Bánh xe màu

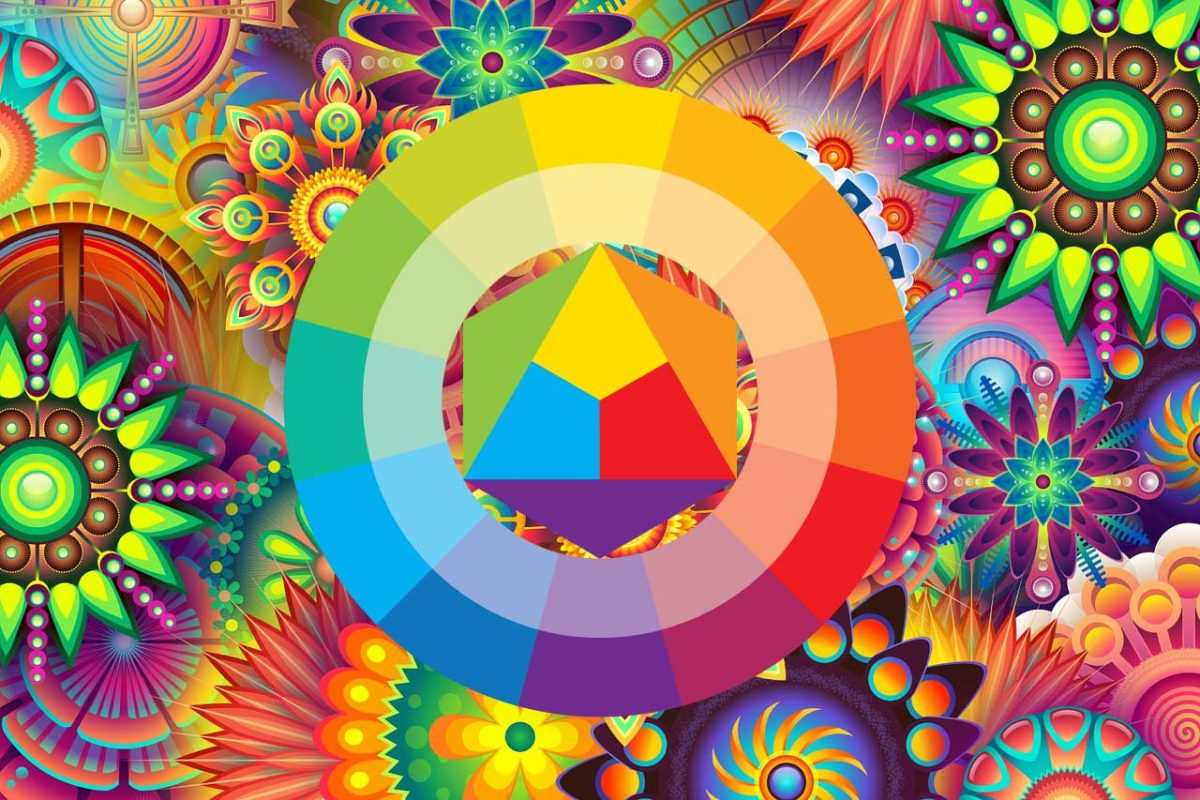
Để trình bày mối quan hệ giữa các màu sắc khác nhau dễ dàng hơn, nhà bác học người Anh Sir Isaac Newton một khái niệm gọi là bánh xe màu (The colour wheel) vào năm 1666 và sau đó được các học giả thế kỉ 18 đã phát triển kĩ càng hơn. Những yếu tố đầu tiên của một bánh xe màu bao gồm các khối màu cơ bản của cả hai hệ thống tái tạo màu đặt trên cùng một vòng tròn, sau đó chúng được pha trộn với nhau bằng những tỷ lệ nghiêm ngặt để đạt được màu sắc bậc hai và bậc ba. Bánh xe màu lúc này cho phép chúng ta nhận ra ngay lập tức các cặp màu bổ sung cho nhau (Complementary – đối diện nhau trên bánh xe), các màu tương tự nhau (Analogous – các màu liền kề nhau trên bánh xe) hay bộ ba (Triadic – ba màu nằm ở ba đỉnh của tam giác đều trên bánh xe) cùng nhiều điều thú vị khác.

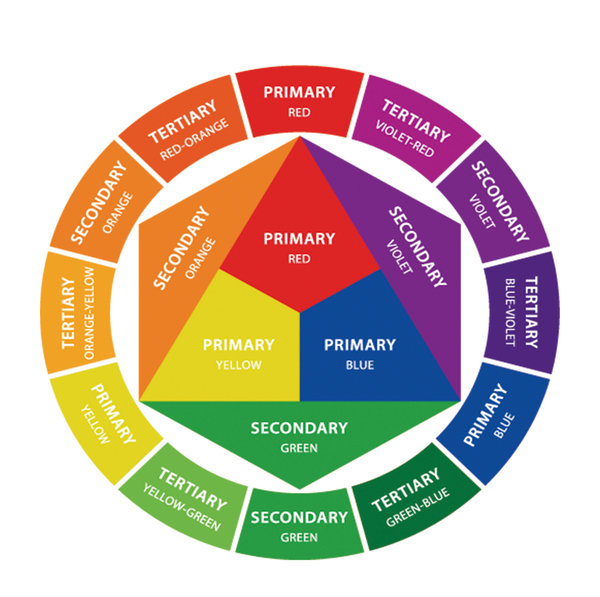
Một mẫu bánh xe màu hiện đại mà ta có thể gặp trong các bộ sưu tập nổi tiếng
Mỗi liên hệ có thể tạo ra những phép kết hợp màu sắc tạo cảm giác hài hòa và dễ chịu. Và có rất nhiều mối liên hệ như vậy trên bánh xe màu sắc. Bạn có thể sử dụng thêm một số phần mềm bổ trợ như Adobe Kuler để việc tìm kiếm màu ưng ý trở nên dễ dàng hơn.
4. Ba thành phần xác định một màu sắc

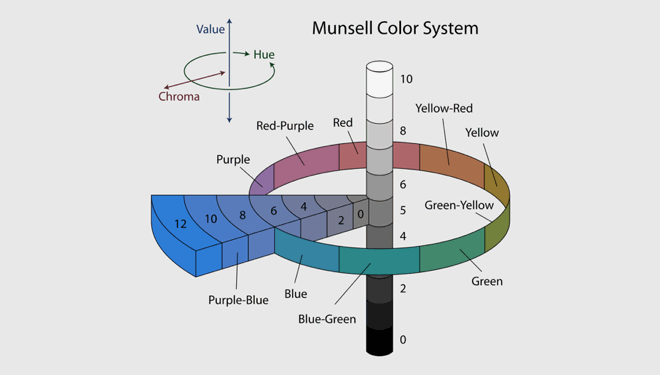
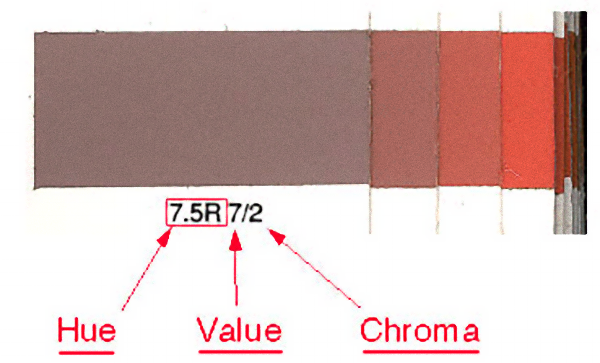
Hãy nhìn vào bánh xe màu ở trên, bạn dễ dàng nhận ra chúng ta có tới tận ba màu vàng khác nhau: Vàng, vàng xanh, vàng cam. Ba màu này khác nhau ở tỉ lệ phối trộn giữa màu vàng và các màu gốc khác. Bạn cũng nhận ra rằng trong bánh xe màu này thiếu vắng mất hai màu cơ bản khác thường xuyên xuất hiện trên thực tế là đen và trắng. Cùng với sự phát triển của kĩ thuật pha chế và tái tạo màu sắc, hàng triệu màu đã được ghi nhận và tạo ra. Điều này dẫn tới nhu cầu một hệ thống xác định màu sắc khác đầy đủ hơn. Hệ thống định danh màu sắc sử dụng Sắc thái (Hue), Độ bão hòa (Saturation/Chroma) và Độ sáng (Brightness/Value) (viết tắt HSB hoặc HSV) do Albert H. Munsell xây dựng từ những năm 1930 là một trong số đó.

Tương quan giữa các thành phần xác định màu sắc.
Sắc thái (Hue)

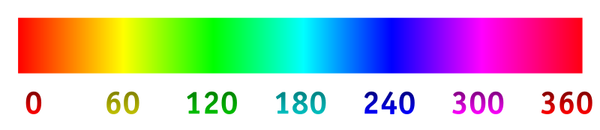
Được xác định bằng số đo góc tạo bởi màu chúng ta đang xem xét và màu đỏ nguyên gốc, đây là vị trí của màu trên bánh xe màu. Dải màu vàng sẽ xuất hiện giữa 50 và 70 độ, với màu vàng gốc được đặt ở 60 độ. Trong khí đó màu xanh lá cây xuất hiện ở 120 độ và màu xanh da trời có mặt ở vị trí 240
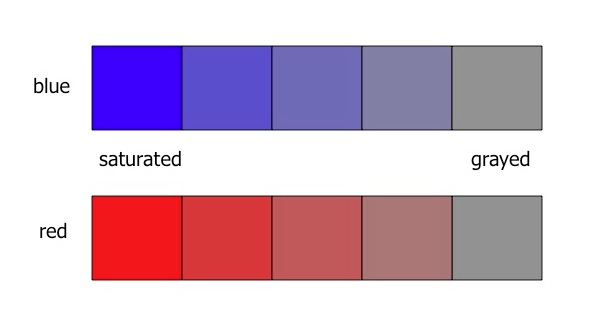
Độ bão hòa (Saturation/Chroma)

Độ bão hòa màu (Saturation/Chroma) là đại lượng đặc trưng cho màu sắc tương đối của vật thế so với màu gốc. Hiểu một cách đơn giản là cũng một màu nhưng với mức độ đậm nhạt khác nhau hay nói khác đi là chúng ta đang pha màu với màu trắng. Độ bão hòa thường được thể hiện bằng tỷ lệ phần trăm giữa 0 và 100%. Giá trị càng thấp, màu hiển thị càng gần với màu trắng hơn.
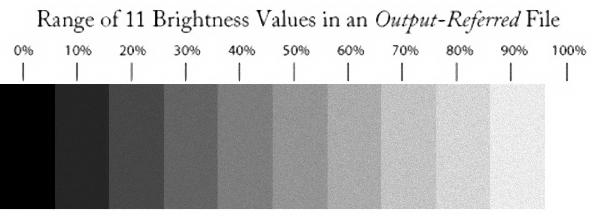
Độ sáng (Brightness/Value)

Đây là đại lượng thể hiện cách ánh sáng tương tác thực tế với một màu sắc, thường được thể hiện bằng tỷ lệ phần trăm từ 0 đến 100%. Một cách đơn giản, đây là đại lượng thể hiện việc chúng ta đang pha màu với bao nhiêu phần trăm màu đen. Một màu vàng ở 0% độ sáng sẽ có màu đen, trong khi cũng màu vàng đó với 100% độ sáng và độ bão hòa, ta sẽ có màu vàng đầy đủ giống như trên bánh xe màu

Cách gọi tên màu theo danh pháp HSB. Đơn vị góc tính bằng Radian.
5. Dải hiển thị màu (Colour gamut)
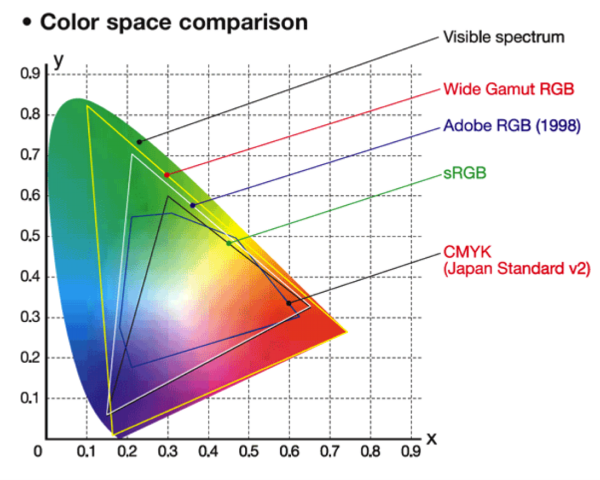
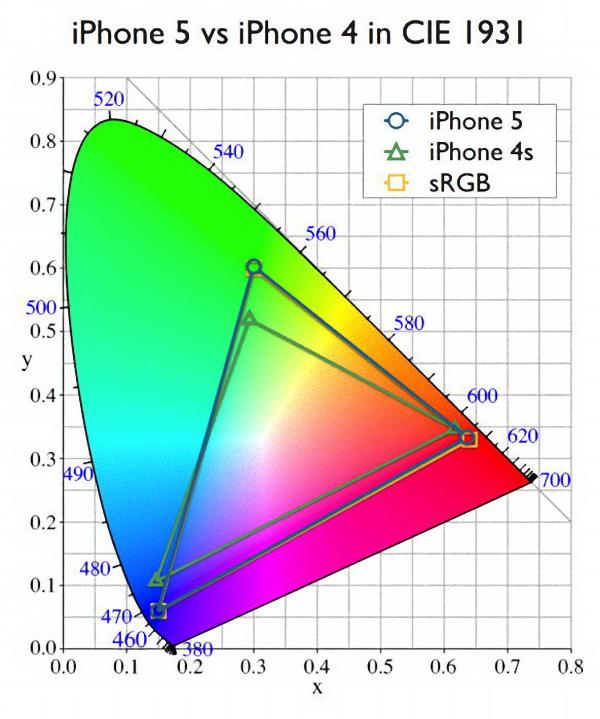
Dải hiển thị màu (Colour gamut) là một cách để mô tả khả năng thể hiện màu sắc mà một hệ thống tái tạo màu có thể tạo ra, thường được biểu thị bằng tỉ lệ % so với độ rộng dải màu cơ bản, như Rec.709 (HDTV) hay sRGB (máy tính và máy ảnh kĩ thuật số).

Đây là một yếu tố cực kì quan trọng mà bạn cần để ý nếu muốn tránh tình trạng bạn thiết kế một màu thì sản phẩm thực tế lại ra một màu khác, ví dụ bạn dùng màu đỏ tươi thì khi in ra tác phẩm thì bạn nhận được màu đỏ đậm. Lý do rất đơn giản là bạn đang sử dụng hai hệ thống tái tạo màu khác nhau: hệ RGB tồn tại trên máy tính còn CMYK thì hữu dụng khi in. Và hai hệ thống này có dải hiển thị màu khác nhau. May mắn là khi màu bạn dùng nằm trong dải hiển thị đúng theo tiêu chuẩn chung của cả hai.

Nếu chỉ làm việc với một hệ tái tạo màu thì bạn cũng cần để ý đến thông số này của màn hình hoặc máy in bởi những các hãng khác nhau, các dòng sản phẩm khác nhau thì sẽ có kĩ thuật tái tạo màu khác nhau, thậm chí các lô sản xuất khác nhau cũng sẽ có những dải hiển thị màu khác nhau. Lời khuyên ở đây là bạn hãy luôn thử so sánh màu sắc giữa thiết bị hiện có của bạn và thiết bị mới khi quyết định sử dụng một thiết bị mà bạn chưa kiểm tra.
6. Nhận thức màu
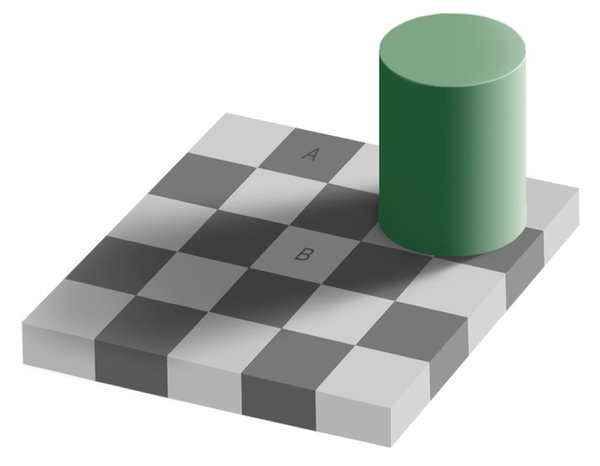
Các màu sắc của các đối tượng xung quanh cũng ảnh hưởng sâu sắc đến cách chúng ta nhận thức màu sắc của vật thể. Chúng là một phần tạo nên các ảo giác quang học như hình dưới đây. Hai ô vuông A và B có cùng một màu (mã #787878 theo hệ RGB) nếu bạn tách riêng chúng ra.

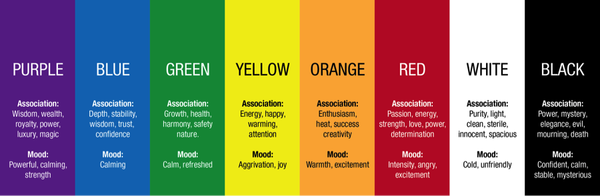
Màu sắc cũng có tác động sâu sắc đến cảm xúc, suy nghĩ và hành vi của mỗi người. Mỗi màu đều chứa trong mình một hàm nghĩa riêng. Vi dụ màu đỏ là một màu nóng có liên hệ mật thiết đến tình yêu, sự ấm áp, đam mê và cả sự nguy hiểm. Trong khi đó, màu xanh lá cây là gợi nên hình ảnh thiên nhiên và cảm giác thư thái êm dịu. Sử dụng màu thích hợp ở đúng vị trí là một nghệ thuật mà bạn cần học hỏi và luyện tập thường xuyên.


Vận dụng lý thuyết màu sắc trong việc thiết kế thương hiệu.
Theo DESIGNS.VN / CREATIVE BLOG
Tags: Màu sắc